panel.fast Package#
fast Package#
The Fast Templates provide easy to use, great looking templates for Panel based on the https://fast.design framework.
base Module#

- class panel.template.fast.base.FastBaseTemplate(*, accent_base_color, background_color, corner_radius, font, font_url, header_accent_base_color, header_neutral_color, main_layout, neutral_color, shadow, sidebar_footer, theme_toggle, _actions, base_target, base_url, busy_indicator, collapsed_sidebar, favicon, header, header_background, header_color, logo, main, main_max_width, manifest, meta_author, meta_description, meta_keywords, meta_refresh, meta_viewport, modal, notifications, sidebar, sidebar_width, site, site_url, title, config, design, location, theme, name)[source]#
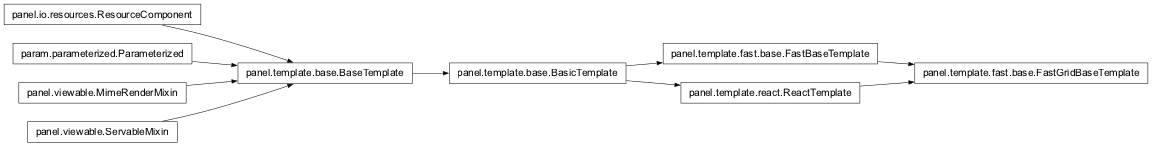
Bases:
BasicTemplateParameters inherited from:
panel.template.base.BaseTemplate: config, themepanel.template.base.BasicTemplate: location, busy_indicator, collapsed_sidebar, header, main, main_max_width, sidebar, sidebar_width, modal, notifications, logo, favicon, title, site, site_url, manifest, meta_description, meta_keywords, meta_author, meta_refresh, meta_viewport, base_url, base_target, header_background, header_color, _actionsdesign= param.ClassSelector(allow_refs=False, class_=<class ‘panel.theme.base.Design’>, default=<class ‘panel.theme.fast.Fast’>, label=’Design’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x302ff8bd0>)A Design applies a specific design system to a template.
accent_base_color= param.Color(allow_named=True, allow_refs=False, default=’#0072B5’, label=’Accent base color’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x3030a3a50>)Optional body accent color override.
background_color= param.Color(allow_None=True, allow_named=True, allow_refs=False, label=’Background color’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x3030a3410>)Optional body background color override.
corner_radius= param.Integer(allow_refs=False, bounds=(0, 25), default=3, inclusive_bounds=(True, True), label=’Corner radius’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x303026390>)The corner radius applied to controls.
font= param.String(allow_refs=False, default=’’, label=’Font’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x303026350>)The font name(s) to apply.
font_url= param.String(allow_refs=False, default=’’, label=’Font url’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x3030a3750>)A font url to import.
header_neutral_color= param.Color(allow_None=True, allow_named=True, allow_refs=False, label=’Header neutral color’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x3030a3090>)Optional header neutral color override.
header_accent_base_color= param.Color(allow_None=True, allow_named=True, allow_refs=False, label=’Header accent base color’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x3030a3890>)Optional header accent color override.
neutral_color= param.Color(allow_None=True, allow_named=True, allow_refs=False, label=’Neutral color’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x3030a3110>)Optional body neutral color override.
theme_toggle= param.Boolean(allow_refs=False, default=True, label=’Theme toggle’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x3030a35d0>)If True a switch to toggle the Theme is shown.
shadow= param.Boolean(allow_refs=False, default=False, label=’Shadow’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x3030a3090>)Optional shadow override. Whether or not to apply shadow.
sidebar_footer= param.String(allow_refs=False, default=’’, label=’Sidebar footer’, nested_refs=False, rx=<param.reactive.reactive_ops object at 0x3030a35d0>)A HTML string appended to the sidebar
main_layout= param.Selector(allow_refs=False, default=’card’, names={}, nested_refs=False, objects=[None, ‘card’], rx=<param.reactive.reactive_ops object at 0x302752110>)What to wrap the main components into. Options are ‘’ (i.e. none) and ‘card’ (Default). Could be extended to Accordion, Tab etc. in the future.
- resolve_resources(cdn: bool | Literal['auto'] = 'auto', extras: dict[str, dict[str, str]] | None = None) ResourcesType[source]#
Resolves the resources required for this template component.
- Parameters:
cdn (bool | Literal['auto']) – Whether to load resources from CDN or local server. If set to ‘auto’ value will be automatically determine based on global settings.
extras (dict[str, dict[str, str]] | None) – Additional resources to add to the bundle. Valid resource types include js, js_modules and css.
- Return type:
Dictionary containing JS and CSS resources.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources=None, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None) None[source]#
Saves Panel objects to file.
- Parameters:
filename (string or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
- select(selector=None)[source]#
Iterates over the Template and any potential children in the applying the Selector.
- Parameters:
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns:
viewables
- Return type:
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) BaseTemplate[source]#
Serves the template and returns self to allow it to display itself in a notebook context.
- Parameters:
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type:
The template
- server_doc(doc: Optional[Document] = None, title: str = None, location: bool | Location = True) Document[source]#
Returns a servable bokeh Document with the panel attached
- Parameters:
doc (bokeh.Document (optional)) – The Bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns:
doc – The Bokeh document the panel was attached to
- Return type:
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) StoppableThread' | 'Server[source]#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters:
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns:
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type:
bokeh.server.Server or panel.io.server.StoppableThread
- theme[source]#
alias of
DefaultTheme
- class panel.template.fast.base.FastGridBaseTemplate(*, accent_base_color, background_color, corner_radius, font, font_url, header_accent_base_color, header_neutral_color, main_layout, neutral_color, shadow, sidebar_footer, theme_toggle, breakpoints, cols, compact, dimensions, prevent_collision, row_height, save_layout, _actions, base_target, base_url, busy_indicator, collapsed_sidebar, favicon, header, header_background, header_color, logo, main, main_max_width, manifest, meta_author, meta_description, meta_keywords, meta_refresh, meta_viewport, modal, notifications, sidebar, sidebar_width, site, site_url, title, config, design, location, theme, name)[source]#
Bases:
FastBaseTemplate,ReactTemplateCombines the FastTemplate and the React template.
Parameters inherited from:
panel.template.base.BaseTemplate: config, themepanel.template.base.BasicTemplate: location, busy_indicator, collapsed_sidebar, header, main_max_width, sidebar, sidebar_width, modal, notifications, logo, favicon, title, site, site_url, manifest, meta_description, meta_keywords, meta_author, meta_refresh, meta_viewport, base_url, base_target, header_background, header_color, _actionspanel.template.react.ReactTemplate: main, compact, cols, breakpoints, row_height, dimensions, prevent_collision, save_layoutpanel.template.fast.base.FastBaseTemplate: design, accent_base_color, background_color, corner_radius, font, font_url, header_neutral_color, header_accent_base_color, neutral_color, theme_toggle, shadow, sidebar_footer, main_layout- resolve_resources(cdn: bool | Literal['auto'] = 'auto', extras: dict[str, dict[str, str]] | None = None) ResourcesType[source]#
Resolves the resources required for this template component.
- Parameters:
cdn (bool | Literal['auto']) – Whether to load resources from CDN or local server. If set to ‘auto’ value will be automatically determine based on global settings.
extras (dict[str, dict[str, str]] | None) – Additional resources to add to the bundle. Valid resource types include js, js_modules and css.
- Return type:
Dictionary containing JS and CSS resources.
- save(filename: str | os.PathLike | IO, title: Optional[str] = None, resources=None, embed: bool = False, max_states: int = 1000, max_opts: int = 3, embed_json: bool = False, json_prefix: str = '', save_path: str = './', load_path: Optional[str] = None) None[source]#
Saves Panel objects to file.
- Parameters:
filename (string or file-like object) – Filename to save the plot to
title (string) – Optional title for the plot
resources (bokeh resources) – One of the valid bokeh.resources (e.g. CDN or INLINE)
embed (bool) – Whether the state space should be embedded in the saved file.
max_states (int) – The maximum number of states to embed
max_opts (int) – The maximum number of states for a single widget
embed_json (boolean (default=True)) – Whether to export the data to json files
json_prefix (str (default='')) – Prefix for the auto-generated json directory
save_path (str (default='./')) – The path to save json files to
load_path (str (default=None)) – The path or URL the json files will be loaded from.
- select(selector=None)[source]#
Iterates over the Template and any potential children in the applying the Selector.
- Parameters:
selector (type or callable or None) – The selector allows selecting a subset of Viewables by declaring a type or callable function to filter by.
- Returns:
viewables
- Return type:
list(Viewable)
- servable(title: Optional[str] = None, location: bool | 'Location' = True, area: str = 'main', target: Optional[str] = None) BaseTemplate[source]#
Serves the template and returns self to allow it to display itself in a notebook context.
- Parameters:
title (str) – A string title to give the Document (if served as an app)
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
area (str (deprecated)) – The area of a template to add the component too. Only has an effect if pn.config.template has been set.
target (str) – Target area to write to. If a template has been configured on pn.config.template this refers to the target area in the template while in pyodide this refers to the ID of the DOM node to write to.
- Return type:
The template
- server_doc(doc: Optional[Document] = None, title: str = None, location: bool | Location = True) Document[source]#
Returns a servable bokeh Document with the panel attached
- Parameters:
doc (bokeh.Document (optional)) – The Bokeh Document to attach the panel to as a root, defaults to bokeh.io.curdoc()
title (str) – A string title to give the Document
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns:
doc – The Bokeh document the panel was attached to
- Return type:
bokeh.Document
- show(title: Optional[str] = None, port: int = 0, address: Optional[str] = None, websocket_origin: Optional[str] = None, threaded: bool = False, verbose: bool = True, open: bool = True, location: bool | 'Location' = True, **kwargs) StoppableThread' | 'Server[source]#
Starts a Bokeh server and displays the Viewable in a new tab.
- Parameters:
title (str | None) – A string title to give the Document (if served as an app)
port (int (optional, default=0)) – Allows specifying a specific port
address (str) – The address the server should listen on for HTTP requests.
websocket_origin (str or list(str) (optional)) – A list of hosts that can connect to the websocket. This is typically required when embedding a server app in an external web site. If None, “localhost” is used.
threaded (boolean (optional, default=False)) – Whether to launch the Server on a separate thread, allowing interactive use.
verbose (boolean (optional, default=True)) – Whether to print the address and port
open (boolean (optional, default=True)) – Whether to open the server in a new browser tab
location (boolean or panel.io.location.Location) – Whether to create a Location component to observe and set the URL location.
- Returns:
server – Returns the Bokeh server instance or the thread the server was launched on (if threaded=True)
- Return type:
bokeh.server.Server or panel.io.server.StoppableThread
- theme[source]#
alias of
DefaultTheme
